Adding and Editing Images
Images can be added to Drupal content pages in two ways:
- Image Field: Used to place images in specific locations for certain special types of content (e.g. News and Kudos, Staff Listings, etc).
- Body Field: Used to place images within the body of basic pages. This is probably the more common use for most page editors.
Image Field
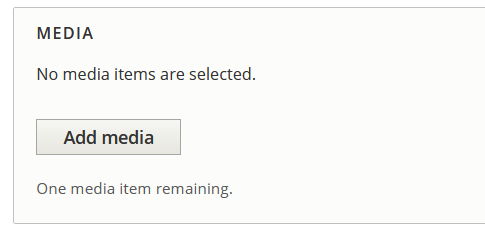
1. On the edit screen scroll to the Image Media section and click on the Add Media button. This should open the Media Library window.

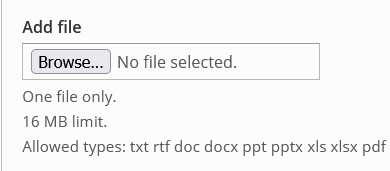
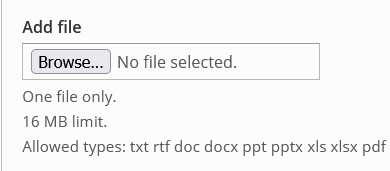
2. If the image is new click on the Browse button in the Add file section at the top.

You may want to tag the image to a site. You can do so by clicking on the edit button next to the image.
3. If the image already exists, search for it by typing the name of the image in the Name field and click Apply Filter.
4. Select your image and then click the Insert Selected button at the bottom of the window.
Body Field
1. Click the Insert From Media Library icon on the toolbar. The icon resembles an image with a musical note. This should open the Media Library window.
![]()
2. If the image is new click on the Browse button in the Add file section at the top.

You may want to tag the image to a site. You can do so by clicking on the edit button next to the image.
3. If the image already exists, search for it by typing the name of the image in the Name field and click Apply Filter.
4. Select your image and then click the Insert Selected button at the bottom of the window.
Editing/Remove Image in Image field
Click the X on the top right corner of the image and repeat the steps in the Image Field section

Editing Image in Body Field
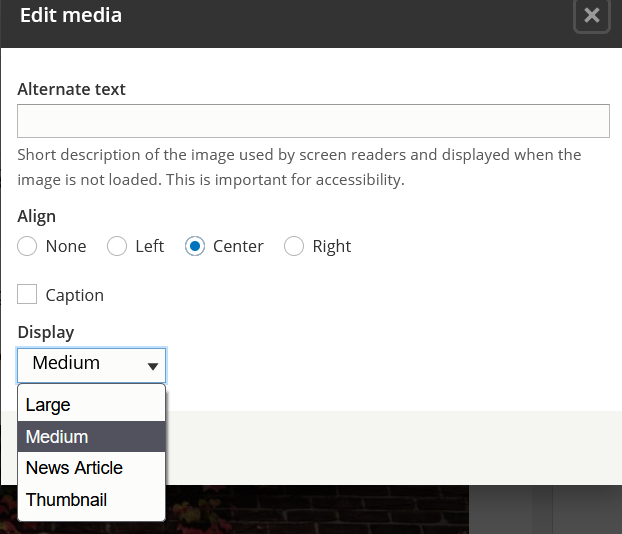
At the top of the image, click the Edit media button. The pop up window provides a few options that can be edited.

- Alternate Text: Describe the image in a few words so that users with disabilities may understand what is in the picture. If the image is purely decorative and does not add meaning to the content, leave this field blank.
- Align: Position of the image on the page.
- Caption: Add descriptive text and/or photo attribution below the image. If you add a caption describing the image, leave the alternate text field blank.
- Display: Select the display option (small, medium, large, thumbnail, etc).